Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Unity
- 유니티최적화
- 플러터폴더
- XR
- Unity3d
- named parameter
- memorymangement
- xml unity
- position parameter
- flutter folder
- Flutter
- unity icon
- 4KUnity
- 폴더구성
- Csharp
- C# memorybarrior
- 플러터프로젝트
- 네임드 파라미터
- 유니티
- MemoryBarrier
- Unity 4k 아이콘 깨짐
- unity 아이콘 깨짐
- OPCUA
- 싱글톤
- 다트기초
- c#
- optional prameter
- 플러터
- 포지션 파라미터
- 메모리배리어
Archives
- Today
- Total
배 타다 개발자
[Flutter]ScaffoldMessenger가 Scaffold의 Context 바로 접근 가능 본문
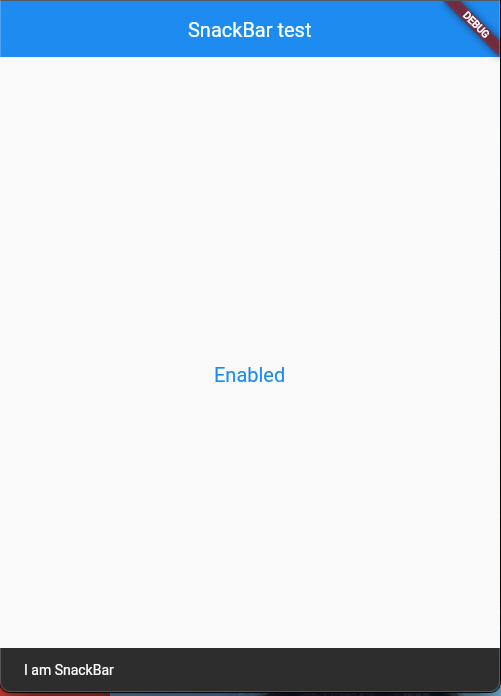
Enabled 버튼을 클릭하면 스낵바(I am Scnack Bar) 가 뜨는 코드이다.

빌드 컨텍스트(Build Context)를 이용하여 구현
코딩쉐프 - 플러터 순한맛를 참고하면 스낵바를 사용하기 위해 body 안에 builder를 둠으로써 구현했다. 강의에서는 FlatButton을 사용했지만 FlatButton은 없어졌고 TextButton 위젯을 대신 사용하였다.
다음 코드의 주된 내용은 스낵바를 상용하기 위해서 Body안에 builder를 두너 컨텍스따로 만들어주어야했다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Snack Bar',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("SnackBar test"),
centerTitle: true,
elevation: 0.0,
),
body: Builder(
builder: (BuildContext ctx) {
return Center(
child: TextButton(
style: TextButton.styleFrom(
textStyle: const TextStyle(fontSize: 20),
),
child: const Text('Enabled'),
onPressed: () {
ScaffoldMessenger.of(ctx).showSnackBar(SnackBar(
content: Text('I am SnackBar'),
));
},
),
);
));
}
}
ScaffoldMessenger로 Scaffold 의 Context 접근하여 구현
그러나 최근 변경 사항을 보면 ScaffoldMessenger가 Scaffold의 Context를 바로 다룰 수 있도록 업그레이드 되어서 바디에서 빌더를 따로 두지 않아도 되도록 변경되었다. 따라서 아래의 코드도 동일하게 동작한다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Snack Bar',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("SnackBar test"),
centerTitle: true,
elevation: 0.0,
),
body: Center( // builder 필요 없게 됌
child: TextButton(
style: TextButton.styleFrom(
textStyle: const TextStyle(fontSize: 20),
),
child: const Text('Enabled'),
onPressed: () {
// ScaffoldMessenger에서 Scaffold의 Context 바로 접근
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('I am SnackBar'),
));
},
),
),
);
}
}
'Graphics > Flutter' 카테고리의 다른 글
| [Dart] named paramater 와 positional parameter의 차이? (0) | 2022.05.04 |
|---|---|
| 플러터 프로젝트 폴더 구성 (0) | 2022.02.26 |
| [Flutter] 가운데 정렬하기 (0) | 2021.12.14 |
| 맥에서 플러터 설치 / 폴더 구성 / 생명주기 (0) | 2021.12.09 |
| 플러터로 안드로이드/IOS 앱 동시에 만들기 (0) | 2021.10.30 |




