| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 플러터
- MemoryBarrier
- Unity3d
- memorymangement
- 4KUnity
- unity 아이콘 깨짐
- 싱글톤
- Csharp
- 플러터폴더
- Unity 4k 아이콘 깨짐
- 유니티최적화
- Unity
- position parameter
- xml unity
- 메모리배리어
- unity icon
- OPCUA
- 유니티
- flutter folder
- 다트기초
- named parameter
- XR
- 플러터프로젝트
- 폴더구성
- optional prameter
- 네임드 파라미터
- Flutter
- C# memorybarrior
- c#
- 포지션 파라미터
- Today
- Total
목록Graphics (19)
배 타다 개발자
 [Dart] named paramater 와 positional parameter의 차이?
[Dart] named paramater 와 positional parameter의 차이?
플러터에서 메소드를 쓰다보면 네임드 파라미터와 포지셔널 파라미터라는 용어가 나오는데, 의미를 명확하게 설명하지 못하니 이번 기회에 한 번 짚고 넘어 가보도록 하자. 다트에서 메소드의 파라미터는 리콰이어드 파라미터, 옵셔널 파라미터 크게 두 가지가 있다. 1. Required parameter 전통적으로 써왔던 친숙한 파라미터 findVolume(int length, int breath, int height) { print('length = $length, breath = $breath, height = $height'); } findVolume(10,20,30); 출력결과 length = 10, breath = 20, height = 30 유의해서 보아야 하는 파라미터는 옵셔널 파라미터인데 2. Opti..
 플러터 프로젝트 폴더 구성
플러터 프로젝트 폴더 구성
플러터 프로젝트 폴더 구성 주요 폴더 제목 내용 android 안드로이드 프로젝트 관련 파일(안드로이드 스튜디오로 실행가능) ios ios 프로젝트 관련파일(엑스코드로 실행가능) lib 플러터 앱 개발을 위한 다트 파일(플러터 SDK 설치 필요) 우선은 lib 폴더에만 집중 test 플러터 앱 개발 중 테스트 파일(테스트 편의성 제공) 직접 관리하는 파일 제목 내용 pubspec.yaml 패키지, 이미지, 폰트 설정 README.md 프로젝트 소개 gitgnore git에 커밋,푸시할 때 필요없는 파일 기록 자동 관리되는 파일 제목 내용 .metadata FLutter SDK 정보 .packages Flutter SDK에 사용되는 기본 패키지 경로 firt_flutter_app.iml 자동생성되는 만들어..
 [UNITY] CLI로 간편하게 디바이스에 apk 설치하기(adb install)
[UNITY] CLI로 간편하게 디바이스에 apk 설치하기(adb install)
디버깅을 위해서 항상usb를 연결한 후에 파일 드래그 드롭을 통해서 apk를 설치하다가 adb 를 이용해서 간단하게 디바이스에 설치하는 법을 알았다. 1. PC 에 DEVICE 의 USB를 연결한다. 2. adb가 기본 설치 되어있는 파일로 이동(아래는 adb의 디폴트경로) Ex. cd C:\Users\admin\AppData\Local\Android\Sdk\platform-tools 3. adb install apk경로/apk이름.apk 를 통해서 설치 Ex. adb install C:\buildTest\StreamingTest.apk 다음과 같이 나왔다면 성공 ^^
 유니티 웹GL 빌드 최적화(116Mb -> 28Mb)
유니티 웹GL 빌드 최적화(116Mb -> 28Mb)
WEBGL 빌드 최적화 막 작업하다 보니WEB GL 프로젝트가 100Mb가 넘어 버렸다. BUILD and RUN File > Build&Run을 클릭하여 빌드한다. 빌드 로그 분석 Console 창 ... 아이콘을 우클릭하고 Open Editor Log 창을 열면 어느 부분이 용랼을 많이 가져가는지 추적할 수 있다. Ctrl + f 로 Build Report 를 검색 Texture Other Asset 이 주로 메모리를 잡아 먹고 있음을 확인하였다. 정확히 어떤 텍스쳐가 얼마나 차지 하고 있는지 확인도 가능하다. 최적화 Sound 프로젝트에는 Sound는 거의 쓰지 않아서 제거해줄 것이다. project창의 위 버튼을 클리해서 'Audition Clip'만 검색되도록 하고 다 날려 준다. Texture..
 [Flutter]ScaffoldMessenger가 Scaffold의 Context 바로 접근 가능
[Flutter]ScaffoldMessenger가 Scaffold의 Context 바로 접근 가능
Enabled 버튼을 클릭하면 스낵바(I am Scnack Bar) 가 뜨는 코드이다. 빌드 컨텍스트(Build Context)를 이용하여 구현 코딩쉐프 - 플러터 순한맛를 참고하면 스낵바를 사용하기 위해 body 안에 builder를 둠으로써 구현했다. 강의에서는 FlatButton을 사용했지만 FlatButton은 없어졌고 TextButton 위젯을 대신 사용하였다. 다음 코드의 주된 내용은 스낵바를 상용하기 위해서 Body안에 builder를 두너 컨텍스따로 만들어주어야했다. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget..
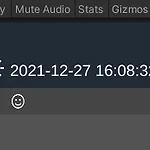
 [Unity] 디지털 시계 구현
[Unity] 디지털 시계 구현
디지털 시계 UI 중 Text를 가지고 있는 오브젝트에 접근할 수 있게 한다. DateTime.Now.Tostring 메소드를 통해서 원하는 시간을 String으로 가져오는 함수를 만든다. 1초에 한번씩 현재시간을 가져오도록 Coroutine을 만든다. Init(또는 Start) 함수에서 코루틴을 시작해준다. private void Start() { // 디지털 시계 코루틴 Start StartCoroutine(GetTimeEverySecond()); } private void GetCurrentTime() { TMP_Text dateTimeText = Get((int)GameObjects.DateTimeText).GetComponent(); dateTimeText.text = DateTi..
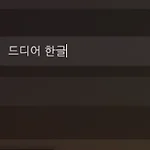
 [Unity]Text Mesh Pro 한글 깨짐/네모/한글안됨/텍스트메쉬프로
[Unity]Text Mesh Pro 한글 깨짐/네모/한글안됨/텍스트메쉬프로
요즘 유니티 기본 내장 UGUI대신에 Text Mesh Pro 를 많이 쓴다. 문제는 한글 폰트가 자주 깨진다는 것인데, 같은 이슈가 3번 정도 반복이 되어서 정리한다. 먼저 이곳에 가서 일차적으로 Text Mesh Pro로 폰트를 생성하면 대부분의 문제가 해결이 된다. 그러나 그 이후에도 해결이 안될 때는... 만든 폰트의 Generation Setting을 유심히 보자. Source Font File에 원본 폰트를 넣어준다. Altas Population Mode : Static -> Dynamic 이렇게 폰트를 맞추어주면 대부분은 적용이 된다. 사용 UI 에셋에 적용하기 인풋필드에는 적용이 안돼.... 상용 UI 에셋을 사용하니, 인풋필드에는 TMP로 폰트를 만들어 주었음에도 불구하고 한글이 여전히..
